O Chrome saúda o Speedometer 2.0!
Desde o lançamento inicial do Speedometer 1.0 em 2014, as equipes Blink e V8 têm usado o benchmark como um proxy para uso real de frameworks populares de JavaScript e conseguimos ganhos de velocidade consideráveis nesse benchmark. Verificamos independentemente que essas melhorias se traduzem em benefícios reais para os usuários, medindo contra sites reais e observando que as melhorias nos tempos de carregamento de páginas de sites populares também melhoraram a pontuação no Speedometer.
O JavaScript evoluiu rapidamente nesse meio tempo, adicionando muitas novas funcionalidades de linguagem com os padrões ES2015 e posteriores. O mesmo é verdadeiro para os próprios frameworks, e como tal, o Speedometer 1.0 tornou-se obsoleto com o tempo. Portanto, usar o Speedometer 1.0 como um indicador de otimização aumenta o risco de não medir padrões de código mais recentes que estão sendo ativamente utilizados.
As equipes Blink e V8 saúdam o lançamento recente do benchmark atualizado Speedometer 2.0. Aplicar o conceito original a uma lista de frameworks contemporâneos, transpiladores e funcionalidades do ES2015 torna o benchmark novamente um candidato principal para otimizações. Speedometer 2.0 é uma ótima adição à nossa ferramenta de benchmarking de desempenho no mundo real.
Avanços do Chrome até agora
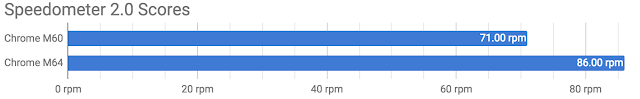
As equipes Blink e V8 já concluíram uma primeira rodada de melhorias, sublinhando a importância deste benchmark para nós e continuando nossa jornada de foco no desempenho do mundo real. Comparando o Chrome 60 de julho de 2017 com o mais recente Chrome 64, alcançamos uma melhoria de cerca de 21% na pontuação total (execuções por minuto) em um Macbook Pro de meados de 2016 (4 núcleos, 16GB de RAM).

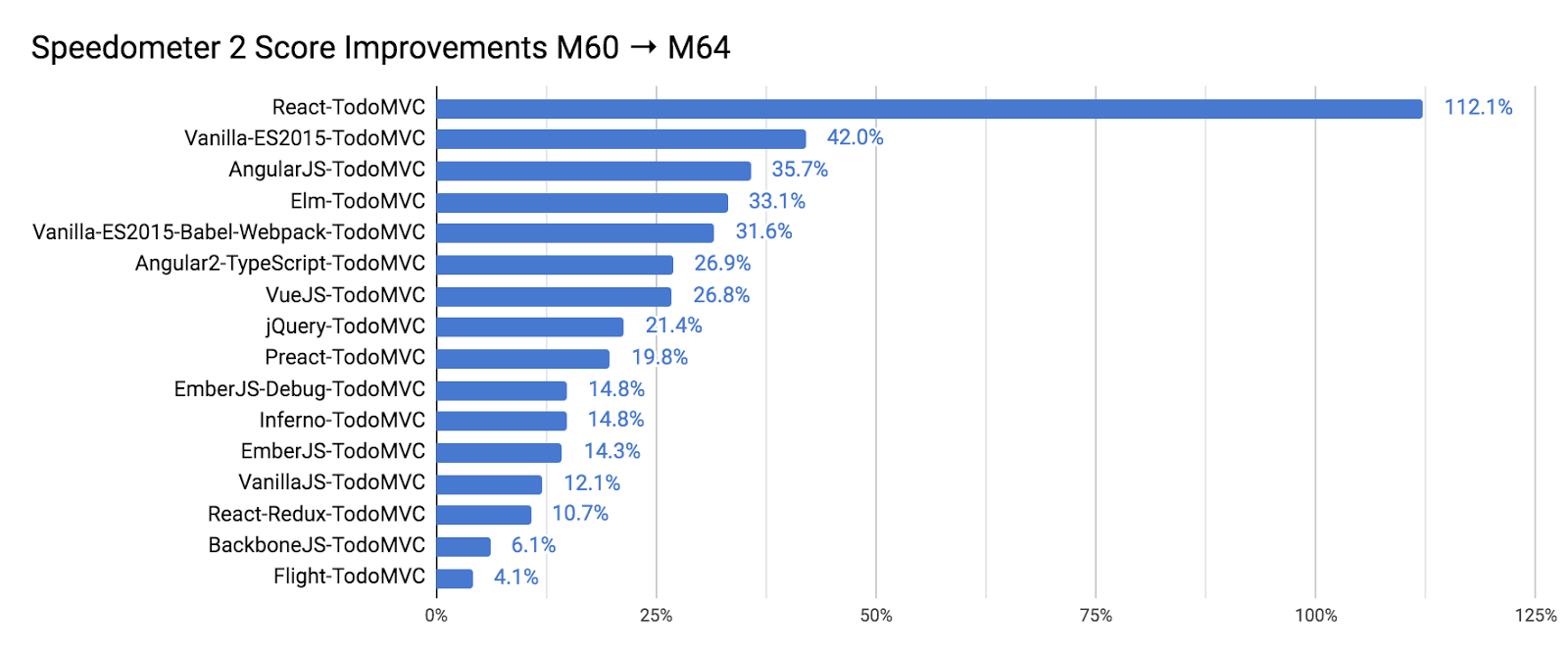
Vamos dar um zoom nos itens individuais do Speedometer 2.0. Dobrámos o desempenho do runtime do React ao melhorar Function.prototype.bind. Vanilla-ES2015, AngularJS, Preact e VueJS melhoraram de 19% a 42% devido a aceleração na análise do JSON e várias outras correções de desempenho. O runtime do app jQuery-TodoMVC foi reduzido por melhorias na implementação do DOM do Blink, incluindo controles de formulário mais leves e ajustes em nosso parser HTML. Ajustes adicionais nos caches inline do V8 em combinação com o compilador de otimização resultaram em melhorias gerais.

Uma mudança significativa em relação ao Speedometer 1.0 é o cálculo da pontuação final. Anteriormente, a média de todas as pontuações favorecia o trabalho apenas nos itens mais lentos. Quando olhamos para os tempos absolutos gastos em cada item, vemos, por exemplo, que a versão EmberJS-Debug demora aproximadamente 35 vezes mais que o benchmark mais rápido. Portanto, para melhorar a pontuação geral, focar no EmberJS-Debug tem o maior potencial.
O Speedometer 2.0 usa a média geométrica para a pontuação final, favorecendo investimentos iguais em cada framework. Consideremos nossa recente melhoria de 16,5% no Preact mencionada acima. Seria bastante injusto abandonar a melhoria de 16,5% apenas por causa de sua contribuição menor ao tempo total.
Estamos ansiosos para trazer mais melhorias de desempenho ao Speedometer 2.0 e, consequentemente, à web como um todo. Fique ligado para mais atualizações de desempenho.